I just finished teaching a Social Studies Methods class at the University of Portland.
We took a very hands-on, project-based approach and even worked with a local historical museum where my students served as curriculum consultants.
As someone who has long advocated student publishing, I wanted my students to have the chance to design an iBook.
I’m pleased to announce that our book: “Exploring History” is available free at iTunes.
This post will offer a rationale for student publishing, some tips on managing the project as well as student reaction to working with iBooks Author.
It’s about collaboration and content, not the technology.
My goals for the iBook project included:
- Think like historians – if my pre-service teachers are going to inspire the next generation, they need to learn to behave like a historians and social scientists.
- Explore technologies that support instruction – some educators are tempted to chase “bright, shiny objects” and forget that it’s about good teaching, not the technology. My students would have a chance to use a variety of tech tools and assess their efficacy.
- Participate in a multi-stage, project-based learning experience to experience the challenges and opportunities of PBL.
- Have a publicly shared product for their portfolio.

Here’s a few tips on student publishing with iBooks Author (iBA). For details on the original assignment see our class blog.
It’s about collaboration and content, not the technology.
Each step of the project involved peer review. For example, long before students even began research, they had to go through a “speed dating” session to “pitch” their research idea to one another for feedback.
Later we used Learnist as a online location for student to post their historic documents and scaffolding questions. Learnist is a web-based curation site with built in social media tools – it can collect and comment on videos, blogs, books, docs, images or anything on the web. Their peers reviewed the drafts and left comments on the site. Since Learnist boards are public, some students received comments from folks outside our class. See their draft Learnist Boards here.
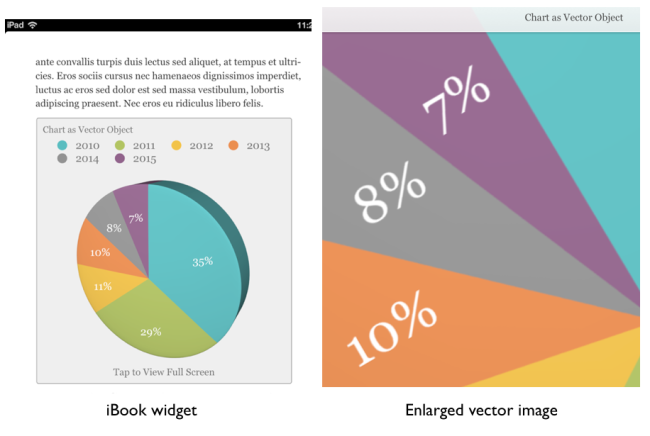
Multi-touch iBA widgets are fun, but do they help tell the story?
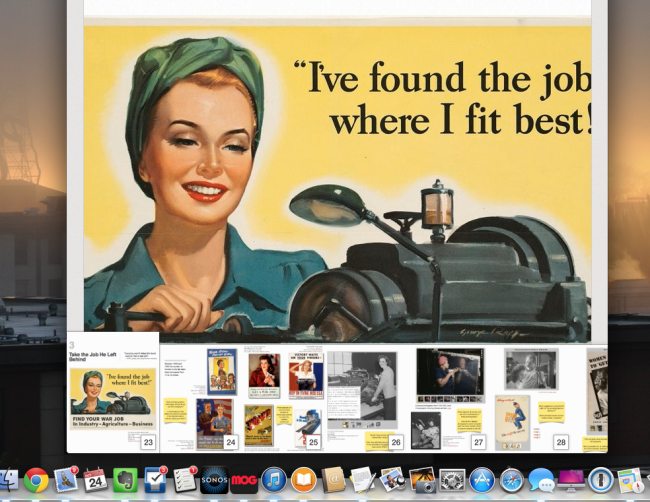
Before using iBA, we spent time looking at iBooks and considering how various widgets might be useful. Students thought the scrolling side bar and gallery widgets would be effective design tools. Many students wanted to include YouTube videos. (Our iBook readers would need wifi to access the videos, but since the actual video file does not reside in the iBook, the iBook file size is kept small.) You can use Bookry to embed a YouTube video. After a free account sign up, you’ll find many other useful widgets there.
The computer lab is for production not planning.
I staged a series of assignments that all folded into the development of a finished iBook. For example, I asked students to write a blog post reflecting on what they learned from developing their DBQ. That reflection later became the concluding section of their iBook chapter. By the time we were heading to the Mac lab to get started with iBA, they had their chapters finalized with all the content for their iBook chapter stored on a drive – including all image / sound / text files, citations and URLs. Students were able to copy / paste all their content into their iBook chapter in only a few hours of lab time. iBA Tip: If you don’t have a Mac / iBA station for each student, you could have a production team transfer the work of their peers into finished form. iBA Tip: It’s easy to copy / paste chapters or sections of chapters from one iBA file to another. Be warned that you cannot copy / paste individual iBA pages – thought you can copy / paste the content elements from one page to another in iBA.
Minimize the need for editorial clean up. Collaborate using a design template.
If you’ve every worked with a group in a computer lab you know how much time can be lost while they explore fonts and other design elements. We discussed some template options while we were looking at other sample iBooks. We arrived at consensus and I pre-loaded a template chapter into each work station. Few design decisions were made in the lab. The template began with a chapter “Photo and Text” page. iBA Tip: it’s easy to mess up iBAs Table of Contents view. Click here for my tip on how to avoid that.
After the opening chapter text and image the rest of the template chapter consisted of blank pages with a few different text formats that we planned on using. iBA Tip: Unless you’re creating a largely text-only iBook, I find that chapters with flowing text are much more challenging to manage. Inserted widgets and images have a habit of repositioning as text is edited or deleted. Remind students to clean up any of the placeholder font that iBA inserts into widgets. iTunes will not approve an iBook that contains any placeholder text. (“Lorem ipsum dolor sit amet, donec ornare vitae…”)

Here’s some feedback from my students on the project. BTW – only two of my 12 grad / undergrad students were experienced Mac users.
I liked how simple and hands-on the process was.The iBook making process is something that I definitely see myself using in the future. I see this as a viable avenue for me and my teaching style. – Tom
iBooks Author is easy to use and the end product looks fantastic. I’m sure students would feel a real sense of accomplishment and pride after creating something with this program. This project gave us a nice taste of what this platform is capable of. Like everyone else, I can see myself using it in the future, for myself and for my students. – Damian
The prospect of an audience always inspires an extra amount of effort – Peter G.
I really enjoyed working on the iBook. It was a very fulfilling experience and I cannot wait until I can show my friends and family my section of the work. Looking back on it now, if my classroom had the resources I think this would make a fine project or lesson as the program itself is easy to use. – Cory
Working with iBook tonight was a great experience! iBooks is actually fairly simple and intuitive. After just a bit of instruction we were on our way. Now that our chapter in the iBook is finished I am excited to see how the whole iBook looks together. It is exciting to think students will be using our work. – Christina
I’m excited to wrap up our work on the iBooks. I’ve been thinking recently about how creating an iBook in the classroom gives students the opportunity to take ownership of their work. The prospect of an audience always inspires an extra amount of effort. – Peter G.
Working on the iBooks was a great experience. It’s actually much easier to work than I previously thought it would be. I thought of a good idea for a DBQ at the end of class today and I want to make it an iBook during winter break now. – Stephen









 Here’s another great iBooks Author (iBA) “how to” – cross posted from
Here’s another great iBooks Author (iBA) “how to” – cross posted from 

