This past semester my social studies methods class at the University of Portland partnered with the Oregon Jewish Museum and Center for Holocaust Education (OJMCHE) to design curriculum for the Oregon Holocaust Memorial in Washington Park here in Portland Ore. With historical memorials in the news and neo-Nazis on the march, this community-based challenge inspired my students to use a PBL approach to explore instructional design with purpose.
We explored the Holocaust Memorial and the Oregon Jewish Museum reflecting on how we could provide contextual information to enhance the visitor experience to the Memorial. Working with April Slabosheski, the OJMHE Manager of Museum and Holocaust Education, we envisioned interactive resources that would benefit a busy teacher bringing middle and high school students on a field trip to the Memorial. We knew that the same tools would be useful to any visitor to the memorial.
We designed a WordPress site – Oregon Holocaust Memorial to host the resources. Students used their class experience using a variety of storytelling tools from KnightLabs to create new content for our Memorial site. Other apps were integrated into the site included: ESRI StoryMap, ThingLink, SlideShare, Apple Keynote, iMovie and Garage Band.
Digital storytelling tools:
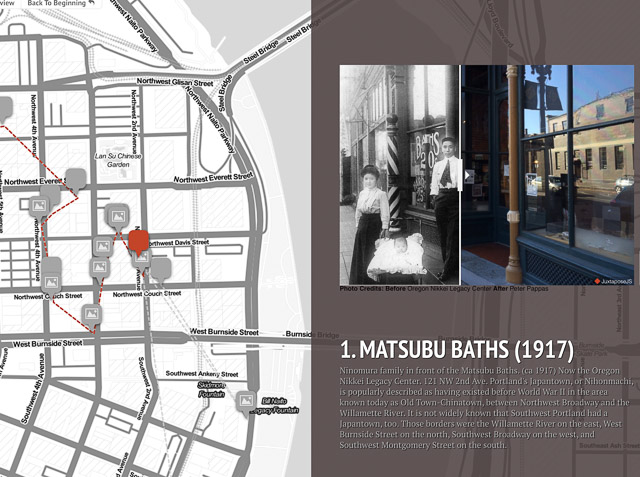
Place by Nancy Guidry offers insights into the geography of the holocaust. Nancy used JuxtaposeJS and ArcGIS Story Maps.
Time by James Bayless and Kelly Sutton features a timeline made using TimelineJS.
People by David Grabin and Taran Schwartz details both the millions murdered in the Holocaust and the stories of some of the survivors. It was made using StoryMapJS and Apple Keynote.
Visit by Paxton Deuel orients visitors to the site with an interactives made using ThingLink and Apple Keynote / SlideShare.
I like to collaborate in these projects, so I created a section called Voices. It uses SoundCite to add inline audio oral history clips of survivors talking about family members murdered in the Holocaust.
Paxton Deuel wrote a reflection on the project that captures the power of PBL:
What separates project-based-learning (PBL) from other instructional techniques, is that at the end of the day, after grades, and feedback, and anxiety filled finals week, students (that’s us) are left with a product that extends beyond the classroom. In this case, the product is the Oregon Holocaust Memorial website. But just imagine, if most classes were project driven, how many meaningful and authentic contributions could students produce? The possibilities are endless.
A common complaint of higher education is that it exists in a vacuum. A protected environment insulated from the demands of the real world. Professors and students fill their time with hypothetical musings and idyllic aspirations for the future…. PBL bridges the gap between academia and “real life” by giving students the opportunity to create products that will be used outside of school, outside of the university bubble. This makes the school work both meaningful and productive, qualities that every student should strive for–from pre-schoolers to Ph.D’s.
Image credit: Vintage Typewriter by Florian Klauer / Unsplash