Head to the vendor area of an educational conference and you'll see a "top-down" vision of innovation in schools – expensive stuff that delivers information – lots of flashy equipment like display systems, interactive whiteboards, etc. They might give the illusion of modern, but in fact they're just a glitzy versions of the old standby – teaching as telling. Does anyone really think there's an instructional ROI in jazzing up test prep with a "Jeopardy-style game" delivered by "cutting-edge display technology?"
In fact, the best innovation in instructional practice is coming from the "bottom up" – from teachers who find effective ways to harness the creative energy of their students. These teachers don't simply deliver information to kids, they craft lessons where students can research, collaborate, and reflect on what they're learning. They harness a flood of new platforms that enable students "see" information in new ways and support a more self-directed style of learning. Unlike the expensive wares being hawked by the convention vendors, most of these web tools are free.
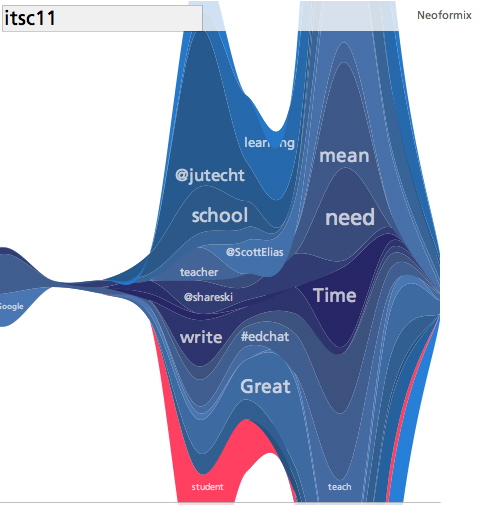
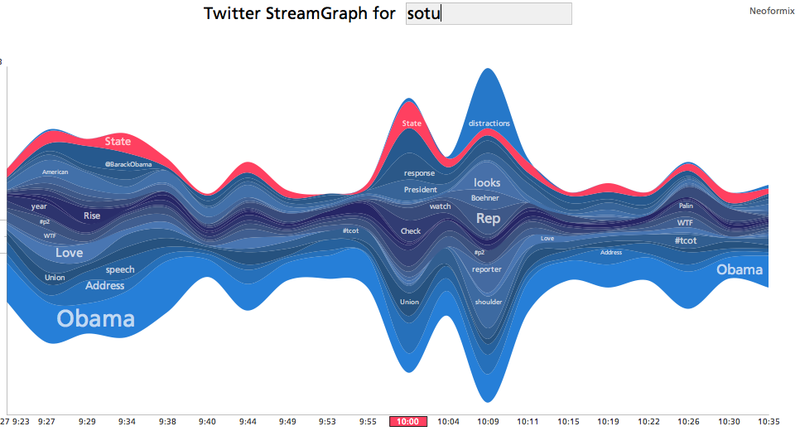
Want to find out more about instructional innovation in action? That won't cost you a thing either. Just jump on my Twitter feed and you find superb teachers willing to share their latest student projects. And that free flow of information contrasts with a second "top-down" approach to innovation in schools – the professional learning committee. Imagine being told that, "teachers will now attend PLC meetings.. and don't forget to fill out the PLC report form and turn it in to your administrator." No one at the top seems to notice that teachers who want to network have already created their own "bottom-up" support systems via the social web.
Most kids have a "bottom-up" expectation of curating their own information and creating something with it. The barriers to producing content (music, art, books, etc) have all but disappeared. Schools should be helping students develop better skills at critically evaluating information and using it in responsible ways. But many schools cloister students behind internet filters. And instead of finding innovative ways to take advantage of the student's personal smart phone, they ban them. "Susie put your iTouch away and please focus your attention on the output from our classroom's expensive new wireless document camera."
Corporate music, publishing and film were transformed from below. Do we expect education (another legacy information gatekeeper) to be spared the forces of the digital revolution? Unlike the vanishing local newspaper, schools won't disappear entirely. After all, someone has to watch the kids. While it may be difficult to replace the custodial function of schools, I suspect that education's "top-down" approach will eventually be breached. Or perhaps life will just become an "open book test" and we'll no longer notice how our information moves through it.
As Matt Ridley noted in a piece about the evolution of the social web, "The very notion that we once discussed the relative merits of text, email, social-network messaging and tweeting will seem quaint. In the future, my part of the cloud will get a message to a friend's part of the cloud by whichever method works best, and I will not even know which way it went. The distinction between a newspaper column and a blog will dissolve, as will the difference between a book and an e-book." ~ Microchips Are Old Hat. Can Tweets Be Far Behind? Wall Street Journal March 5, 2011
Image credit flickr/visualpanic