“To All the Klans and Klansmen of Texas Greetings:
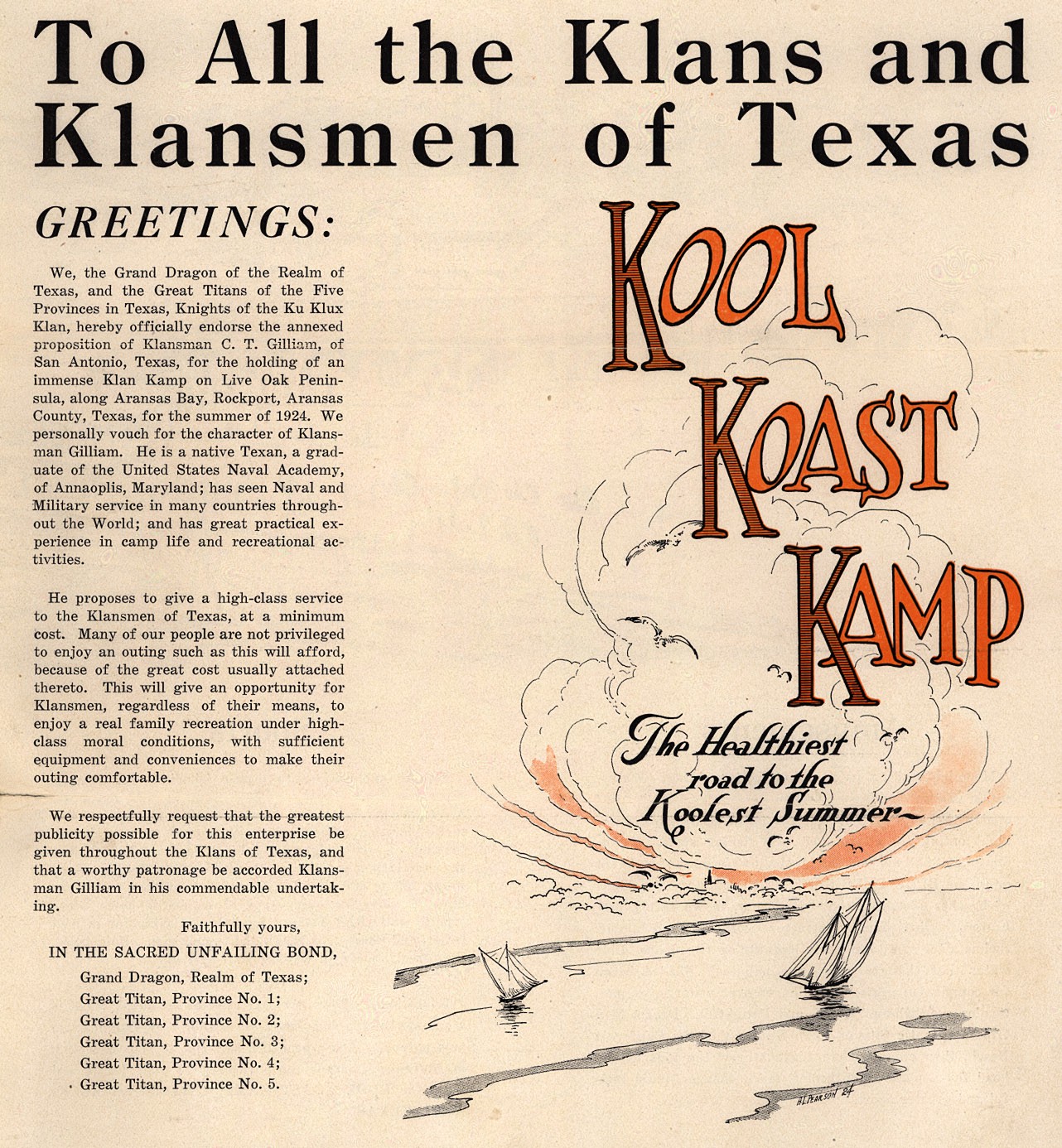
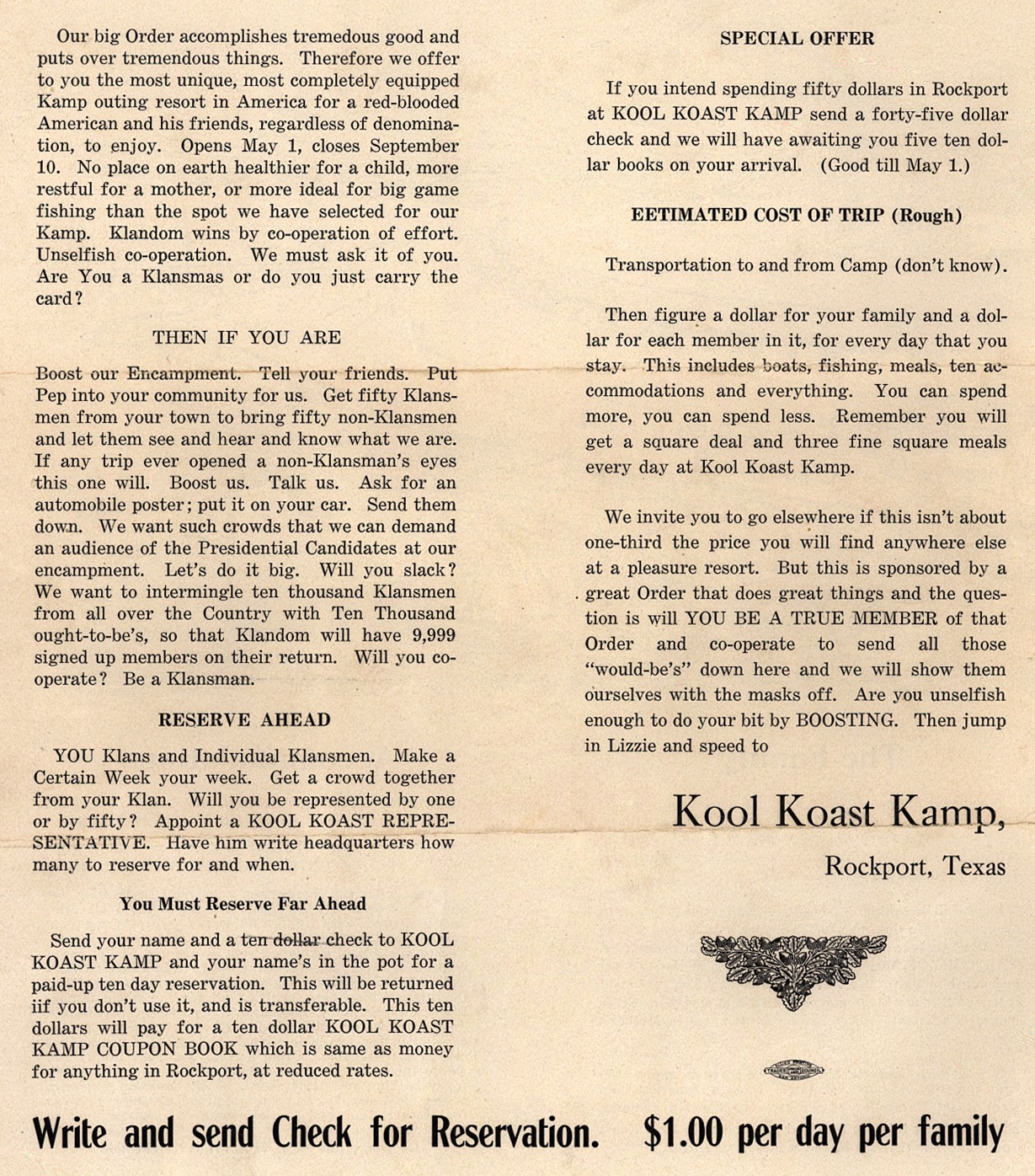
Kool Koast Kamp. The Healthiest road to the Koolest Summer.”
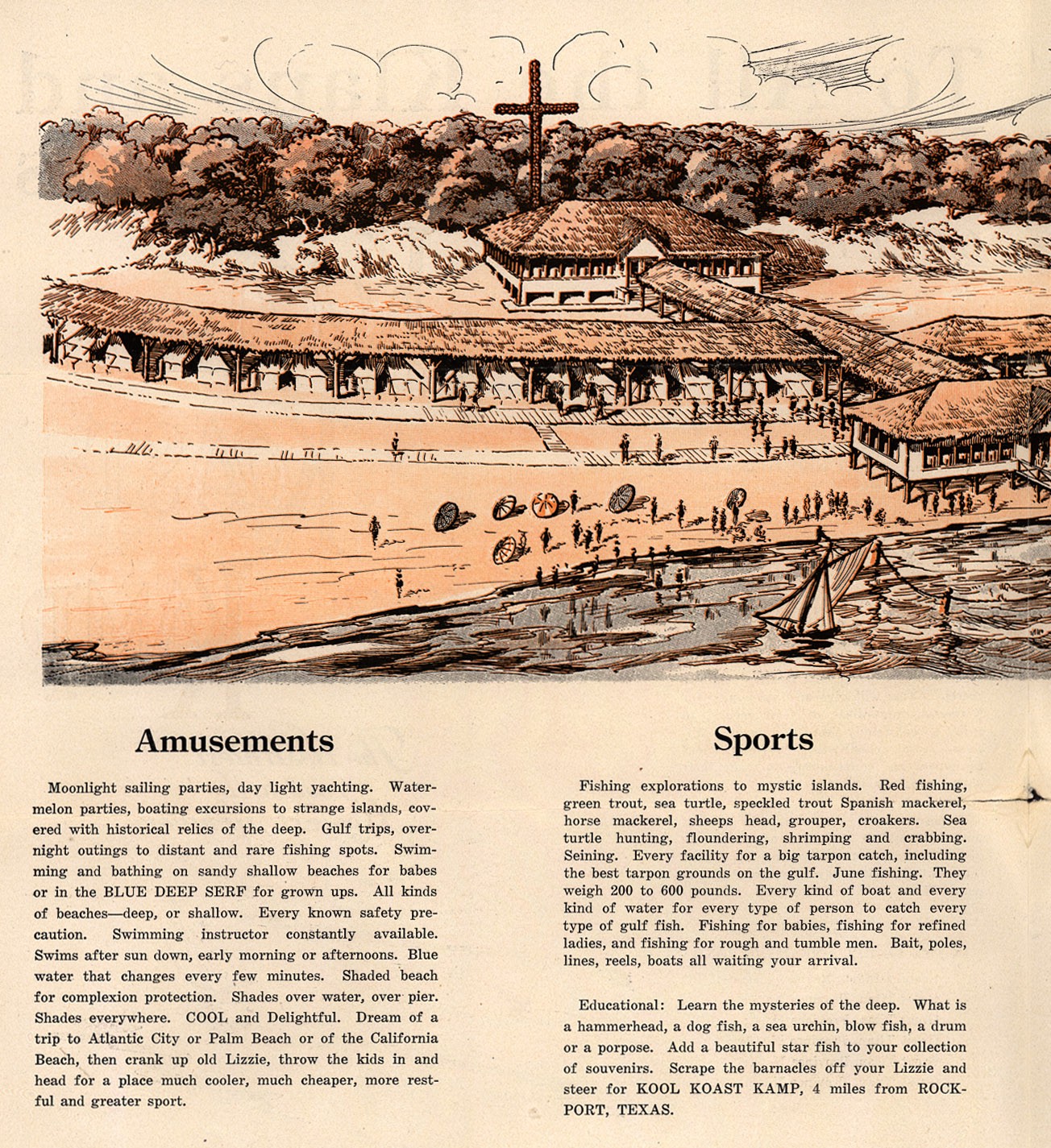
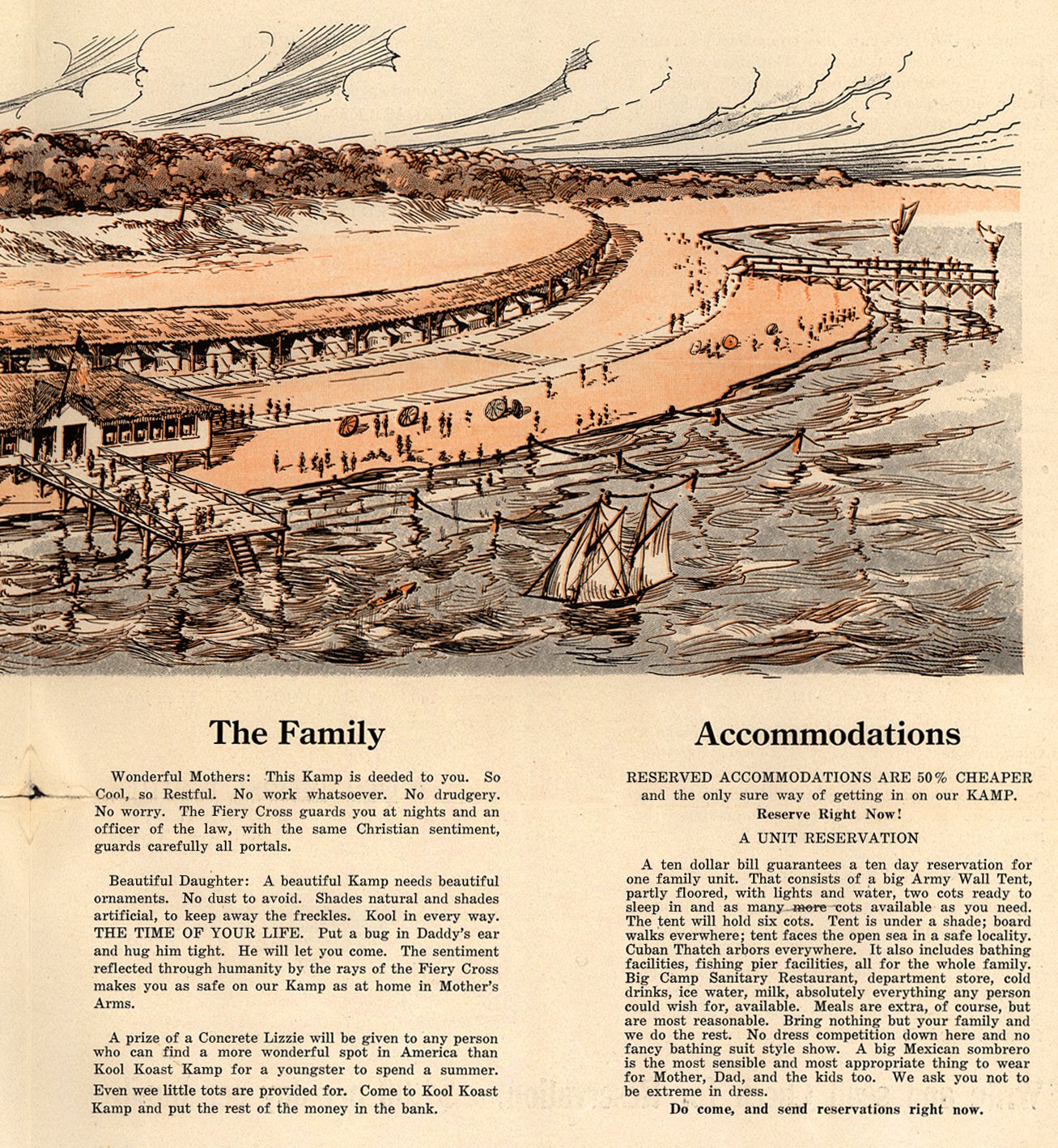
“No worry. The Fiery Cross guards you at night and an officer of the law, with the same Christian sentiment, guards carefully all the portals.”
As xenophobia takes a front row seat in American political culture, a bit of historical perspective is in order. In wake of WWI, the 1920s saw an explosion of anti-immigrant sentiment in the United States. This brochure, from the Duke University Library Digital Collection, promotes a 1924 KKK Family Kamp near Rockport, Texas.
As Kelly Baker notes in White Collar Supremacy:
Middle-class white supremacy had another wave of popularity in the 1920s, when the second Klan, which had a nationwide following, drew on the ideas of [Madison] Grant and others to sell white supremacy to both the rural and urban middle classes. It printed newspapers and books, held seminars as well as rallies, and even tried to establish a Klan university in Indiana.
Along with drumming up racial fears, the 1920s Klan relied on scientific and theological racism in The Imperial Night-Hawk, its national newspaper. Writing for the paper in 1923, a Louisiana Klansman and minister, W. C. Wright, outlined the Klan’s intellectual position on white supremacy, in which white people were “the leading race,” America was “a white man’s country, discovered, dedicated, settled, defended, and developed by white men,” and the distinctions between the races were scientific and divinely created.
The second Klan spread quickly across America in the 1920’s. The VCU Libraries have documented its growth in a project, Mapping the Second Ku Klux Klan, 1915-1940.
Each red dot shows a local unit or “Klavern.” The official numbers for each Klavern indicate a basic chronology for the chartering of the Klaverns, and they also reveal patterns of Klan organizing. This map invites you to learn about the second Klan in your area and across the U.S. and to study the courage of those who opposed the Klan.

To see more of what was driving KKK thinking, you can view a 1921 KKK application here.
Some of the KKK application questions echo today’s voices of fear and xenophobia:
4. Where were you born?
5. How long have you resided in your present locality?
7. Were your parents born in the United States of America?
8. Are you a gentile or a jew?
9. Are you of the white race or of a colored race?
10. What educational advantages have you?
11. Color of eyes? Hair? Weight?
12. Do you believe in the principles of a PURE Americanism?
13. Do you believe in White Supremacy?
15. What is your religious faith?
17. Of what religious faith are your parents?
19. Do you honestly believe in the practice of REAL fraternity?
20. Do you owe ANY KIND of allegiance to any foreign nation, government, institution, sect, people, ruler or person?
Like this:
Like Loading...