 Here’s another great iBooks Author (iBA) “how to” – cross posted from Dr. Frank Lowney (Projects Coordinator, Digital Innovation Group @ Georgia College). See Frank’s original post a watch his demo video here. Frank writes:
Here’s another great iBooks Author (iBA) “how to” – cross posted from Dr. Frank Lowney (Projects Coordinator, Digital Innovation Group @ Georgia College). See Frank’s original post a watch his demo video here. Frank writes:
The primary advantage of Scalable Vector Graphics (SVG) files is that a very small file can be scaled up to yield large images without the aliasing (jaggies) that appears when a bitmapped graphic is scaled up. SVG files are resolution independent, usually non-photographic and carry the suffix *.svg. There are lots of free SVG files available on the Internet and there are many applications for creating SVG files such as the free, open source Inkscape. For an excellent primer on vector graphics, see this Wikipedia article.
However, it is not possible to use SVG images directly in iBooks Author. If you attempt to drag and drop an SVG file onto an iBooks Author project, nothing will happen. You’ll get no error messages or feedback of any kind. Similarly, apps in the iWork suite (Pages, Keynote and Numbers) will also refuse to accept SVG files. Since it is important to keep the size of iBooks Author output low for easy downloading and to avoid the 2 GB limit in the iBookstore, we need to pursue this further.
The iBooks Author application has its own Text, Shapes and Graphs menus with which a number of vector graphics can be created. Another option is to use the vector graphics created by Keynote, Numbers and Pages. These can be copied and pasted directly into an iBooks Author project. Graphics created in iBooks Author or any of the iWorks suite applications are vector graphics in PDF containers, not SVG files. PDF files can contain text, bit-mapped graphics and vector graphics. [The $99 OmniGraffle application is a considerably more sophisticated graphics toolset and is capable of exporting both SVG vector drawings and PDF vector images. The latter are compatible with iWork suite and iBooks Author.]
That’s useful but there is an Internet full of already drawn SVG images that are in the public domain or CC licensed. It would be a shame not to have access to that vast library of free vector images. The trick is to use this free on-line conversion service to convert SVG to PDF and then drag and drop that PDF directly into an iBooks Author project or into one of the iWork apps or OmniGraffle for further manipulation.
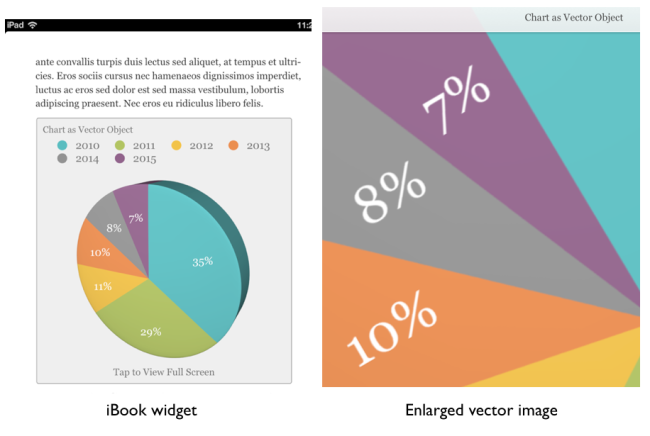
Download an *.ibooks file here that shows how vector graphics created in iBooks Author compare with vector graphics converted from SVG files.

Vector Image Creation and Editing – Cheat Sheet was created by First Site Guide Team>.