First off – big shoutout to Jamie Clark – A talented educator to follow on Twitter @XpatEducator. See his collection of Teaching & Learning Resources. (Lots of great free downloadable templates.). I used one of his templates as the basis for this lesson
Here is a repost of the lesson I assigned my University of Portland pre-service teachers. Original here.
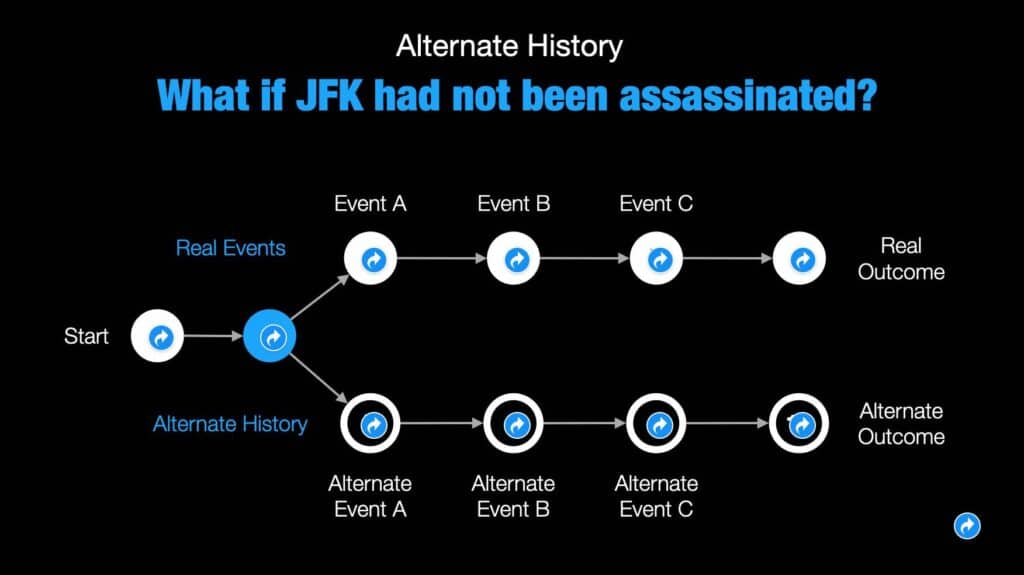
In honor of the historic nature of the 2020 election, students will have the opportunity to explore historical turning points and their own creativity by designing an alternative history. Students should have fun with this. It could be set in any era or region of the world.
You should embed the slide show in a post. Include at least an explanation on why you feel this event was a historical turning point.

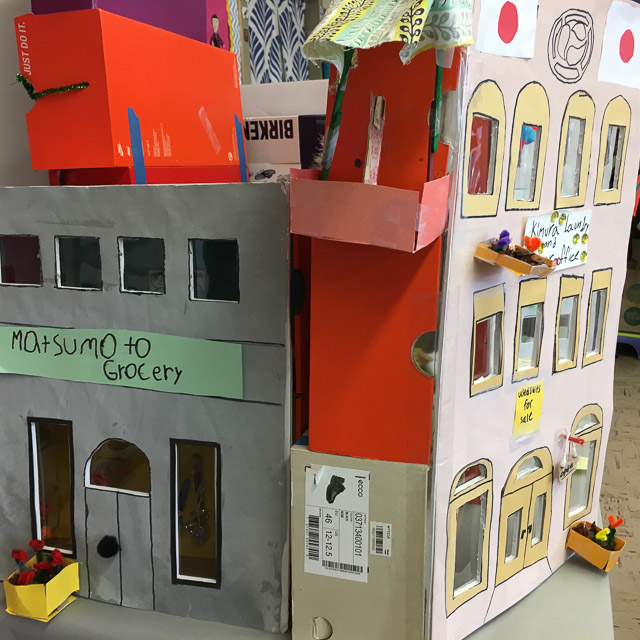
Student Work from this assignment.
I got very positive feedback from students who really enjoyed this lesson. They also thought it could be easily expanded so that students had to defend their alt histories. Another ideas was for the teacher to assign everyone the same real events and let students focus on creating and defending their own alt histories.
Here’s a few of the alt histories my students created.
Resources
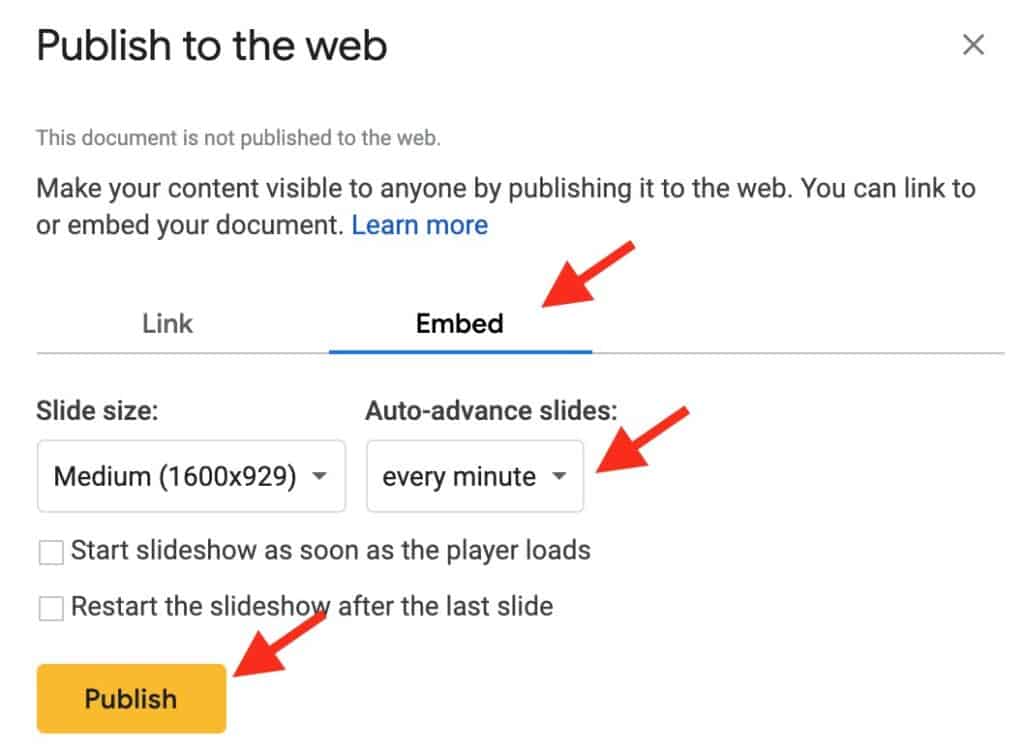
HOW TO PREPARE YOU GOOGLE SLIDE FOR EMBEDDING ON BLOG POST

- Once you have finished slide show. Set Share to “Anyone with a link can view.”
- On toolbar click “File/Publish to web.”
- Click on embed
- Set “auto-advance” to every minute. (That will give viewer chance to navigate.)
- Click publish and you will get embed code to use with HTML Snippets.