I just published my latest iBook Recruiting Rosie: The Sales Pitch That Won a War. iTunes. It’s a multi-touch book that showcases how the American government created a massive media blitz to convince women to take up WWII production and service jobs. One point that I wanted to stress was that while there was great diversity in the women who did war work, the media campaign almost exclusively featured white women. Minority and lower-income women needed little encouragement to move to higher paying war jobs. In contrast, married middle class women who had traditionally avoided work outside the household needed to be coaxed into the workplace. They were the target of a sales pitch filled with themes of patriotism, sacrifice and duty that depicted war work and military service as fashionable and glamorous.
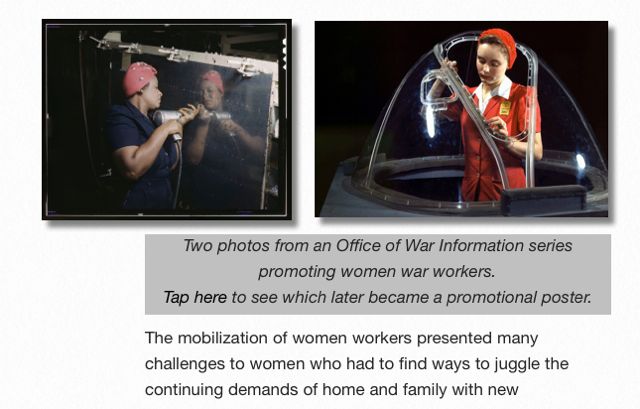
To illustrate this point I selected two photographs from Alfred Palmer’s famous series of color photographs depicting women war workers done for the US Office of War Information.
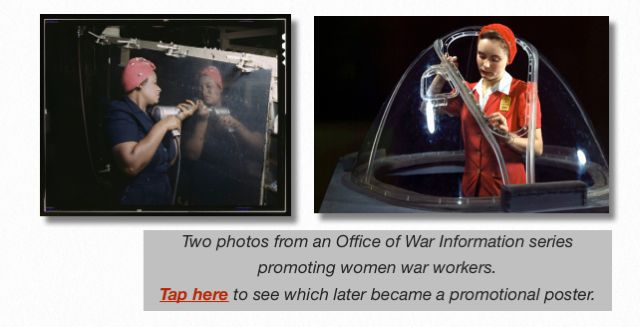
I offered the reader the chance to guess which became a promotional poster and a Pop-Over was perfect for that interaction. The Pop-Over widget is new in iBA 2 and provides a custom image that acts as a trigger to display a scrolling region similar to the Scrolling Sidebar. The Pop-Over may also contain text and graphics.
While I could have used an image to trigger the pop-over, I preferred a more minimal text anchor. Since you can’t anchor a Pop-Over to text, I made some text look like a hyperlink and then made the Pop-Over placeholder invisible and positioned it over the text. (You can download a free preview of the book to see this the results.)
Here’s how I did it.
1. Layout the page with all images and text. This image below shows a section of the page at that starting point.

2. Select the text, open my Styles Drawer and use “Hyperlink” character style to make the selected text look like a hyperlink.

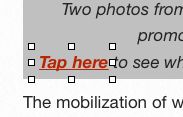
3. Now I have the same page with what appears to be a hyperlink.

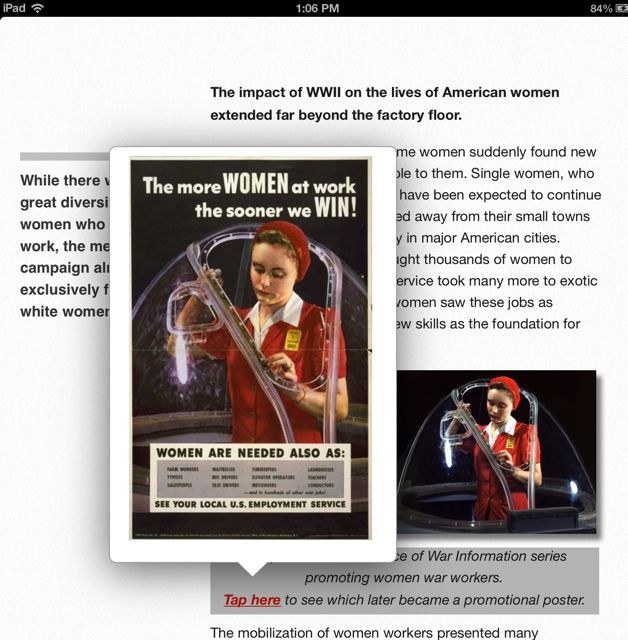
3. Use the Widget builder to select the Pop-Over widget. While I could include text in the Pop-Over, I delete the text and drag my poster image in. Next I use the corner handles on both the image and Pop-Over to enlarge both to a corresponding size that I want for final display in the iBook. (the image below show it before I finished adjusting the sizes of the poster and Pop-Over).

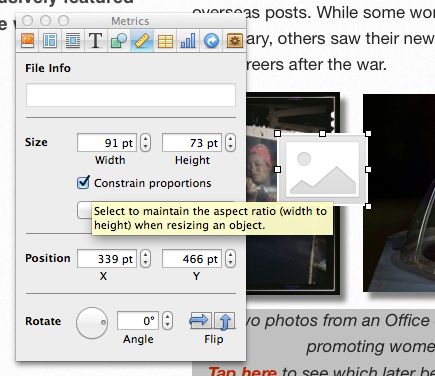
4. Click on the image placeholder to make it active and open the Inspector. Go to the Metrics Inspector and deselect “Constrain Proportions.” That way I can make the anchor the size and shape I want to fit exactly over my text. (the image show it before deselection)

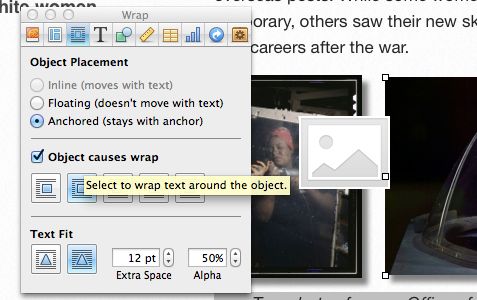
5. Go to the Wrap Inspector and de-select “Object causes image to wrap” - that keeps the object from pushing text aside. That way I can place it over my text. (the image show it before deselection)

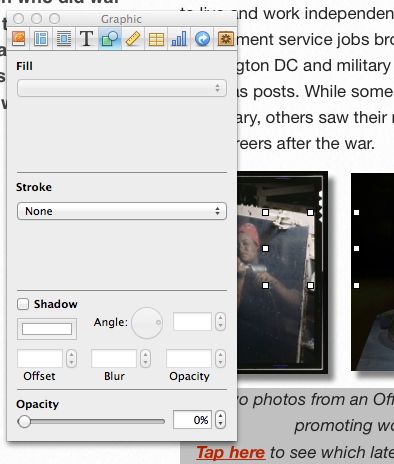
6. Use the Graphic Inspector to change the opacity of the object to zero – that makes it invisible. (that’s the slider at the bottom of the selector)

7. Drag the invisible Pop-Over to cover over my anchor text. I resize it as needed. It doesn’t have to be exact. But when the user taps on the “hyperlink” text I want to be sure they are actually activating the invisible Pop-Over trigger.

8. Last step is to preview the iBooks Author project on my iPad and make sure it works.
@ronhoutman @edteck thanks for passing this along. Same technique wrks to make images hotlink to diff parts of books.
— Anthony DiLaura (@anthonydilaura) July 15, 2013




Nice, peter– can’t wait to get going with my own multitouch project. Did you ever find the need to produce in epub format first and then modify/amp up in iBooks Author?
Hi Jane,
I’d like to hear more about your project when we connect. I did not start with ePub. I worked directly in iBA. I did however prepare most of my longer text sections in a text file and imported into iBA.
~ Peter
This is just ‘awesome’ – for want of a better word (I’m just so tongue tied)! I was in search of a way of creating a text pop-over to use in bringing up ‘footnotes’ in a iBook I’m writing and – BAM, there you are! Thanks, immensely.
Earl, so glad you found that post. Timing is everything. Good luck with your iBook.
~ Peter
This is so great. I’m now trying to figure out a way to anchor a pop-over to text in a scrolling sidebar window. You can do it with a graphic, even make that graphic a hyperlink, but inserting a pop-over widget into a scrolling sidebar widget doesn’t seem possible to me in IBA, natively. If you know of any clever workarounds to this, let me know! If I figure it out, I’ll share here too… but I’m not very hopeful! 🙂
Hi Michael, Cool idea. But I don’t think there’s away to do that in iBA. If I figure out a hack, I’ll let you know.
~ Peter